正则表达式书写方式以及常用正则
正则就是对字符串进行匹配,匹配后再进行查找、分割、替换.
正则有三要素: 找什么、找多少个、在哪里找。
在javascript中正则创建一般分为两种,一种是用“//”,方式创建,另外一种用new RegExp(正则表达式);方式来创建。
一、找什么?
代表本身的含义
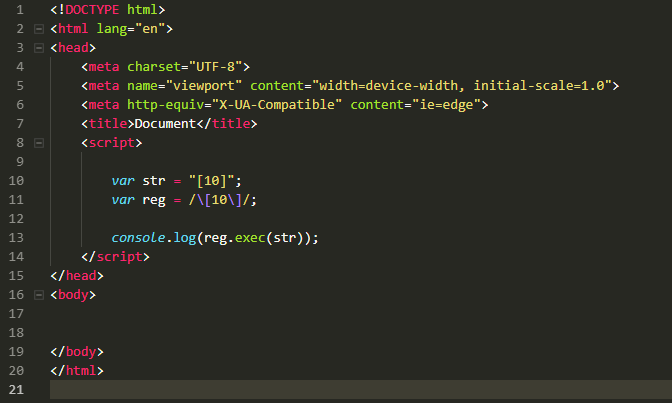
1.2、
是被正则赋予特殊的含义,与原来的含义不相同。
独立表示 1 2 3 4 5 6 7 8 9 0
范围 [2-6]
:key:注意此种表示方式,匹配的是1位,除区间外不需要分隔符
简化表示 \d
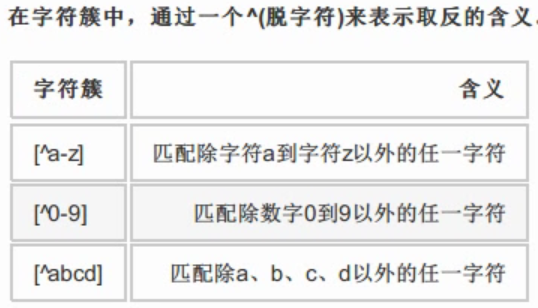
非数字 \D \[^3-6]
:key:在[]符号内部的^表示不匹配其后的内容,不匹配3-6
1.4、字母
独立表示 a b c …. z A B C …. Z
范围 [a-zA-Z] [a-f]
:key:注意此种表示方式,匹配的是1位,除区间外不需要分隔符
非字母 [^a-z] [^a-f]
1.5、单词字符
单词字符包含:数字、字母、下划线
范围表示 [0-9a-zA-Z_]
简化方式 \w
非单词字符 \W
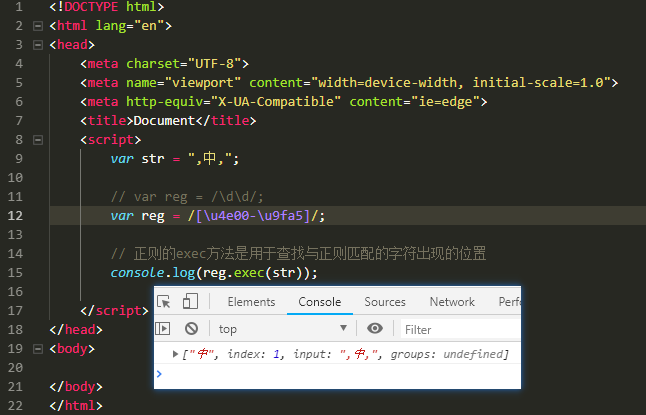
1.6、匹配汉字
[\u4e00-\u9fa5]

\t
注意:
如果是测试使用sublime
3.8、空白符
空白符包含 空格 制表符 换行 回车 分页
\s 表示空白符
\S 非空白符
3.9、.
用于匹配除\n之外所有的字符。
| 特殊符号(元字符) | 含义 |
|---|---|
| \d | 数字 |
| \D | 非数字 |
| [] | 表示范围或区间 |
| [a-z][A-Z] | 字母 |
| \w | 单词字符 |
| \W | 非单词字符 |
| \t | 制表符 |
| \s | 空白符 |
| \S | 非空白符 |
| . | 除\n之外所有的字符 |
| [^] | 取反 |

🔑

二、找多少位?
? 0次或1次
+ 1次或多次
* 不限制(有没有都可以以,有多次也无所谓)
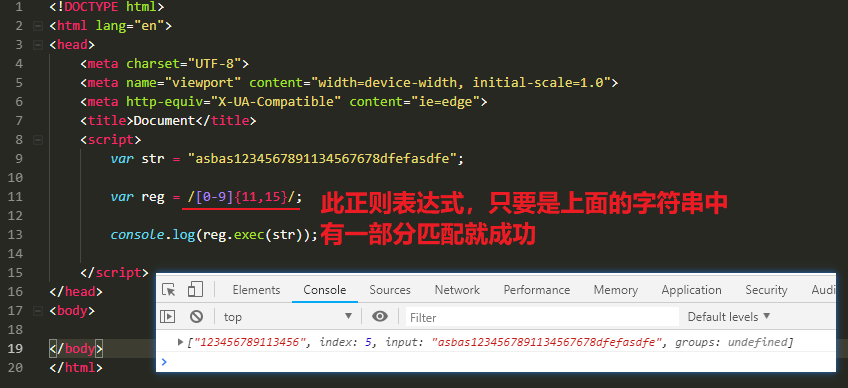
{n } n是一个非负数,出现就填写几次
{n, } 至少n次
{n, m} 至少n次,至多m次

三、正则三要素?
用于匹配一个字符串的开始位置
$ 用于匹配一个字符串的结束位置
\b 用于匹配单词的边界
示例:^ $

四、正则的子表达式
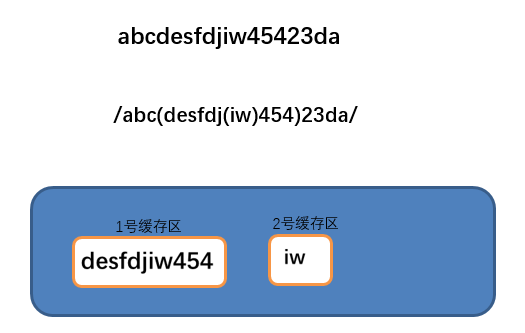
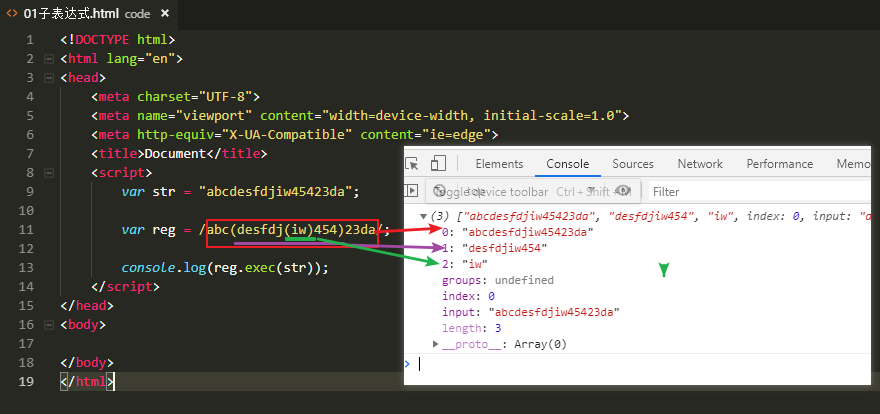
1.子表达式就是将括号里面的内容又单独找出来,或者又单独的进行匹配
只要在正则表达式进行了分组设置,那么正则会使用每一个子表达式去匹配内容,将匹配的内容再单独保存到内存的一个缓存区,每个缓存区有一个唯一的标号。通过这个标号就可以引用匹配到的内容。

代码:1:
var str = 'abcdesfdjiw45423da';
var reg=/abc(desfdj(iw)454)23da/;
console.log(reg.exec(str));代码2:
var op = '125466464964898';
var link = /125(4664)64964898/;
console.log(link.exec(op));

五、反向引用
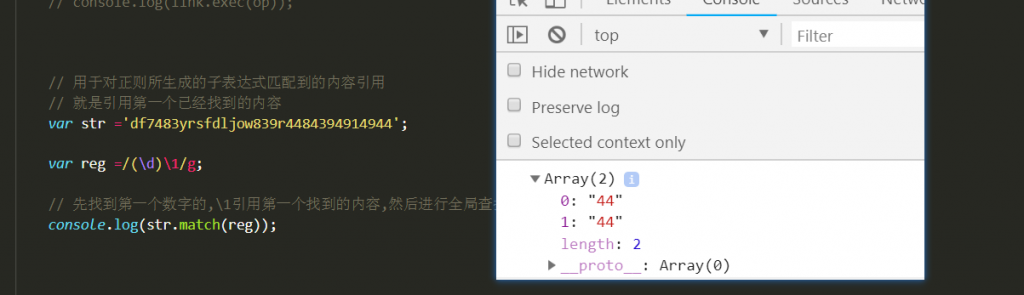
用于对正则所生成的子表达式匹配到的内容引用,就是引用第一个已经找到的内容

代码1:
var str ='df7483yrsfdljow839r4484394914944';
var reg =/(\d)\1/g;
console.log(str.match(reg));先找到第一个数字的,\1引用第一个找到的内容,然后进行全局查找,结果返回两个44,44的数组。
代码2:
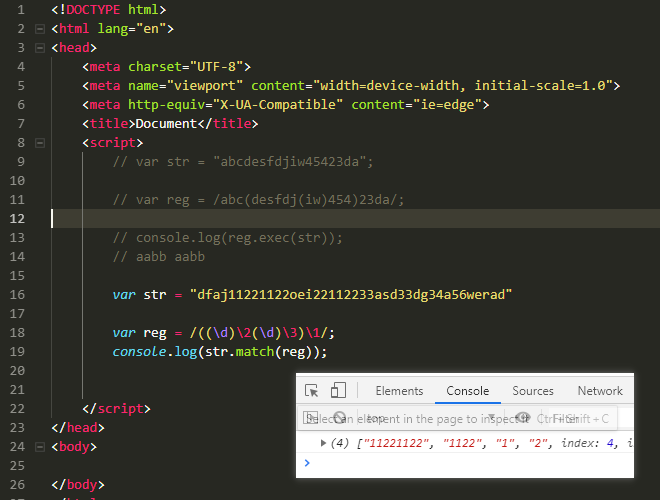
var str = 'dfaj11221122oei22112233asd33dg34a56werad';
var reg = /((\d)\2(\d)\3)\1/;
console.log(str.match(reg));
相关案例:
1.利用 str字符串中将搜索到的search替换为replace。
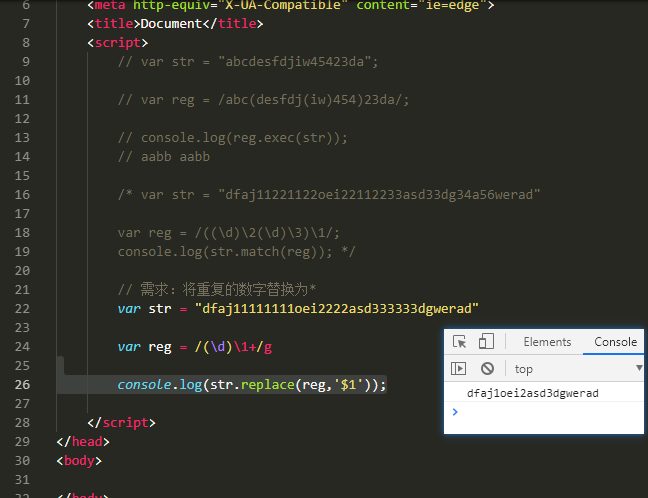
// 需求:将重复的数字替换为*
var str ='dfaj11111111oei2222asd333333dgwerad';
var reg = /(\d)\1+/g
// 这个表达式的意思就是找到这个数字第一个,然后+的意思就是尽量多的匹配,后面加一个g就是全局匹配
console.log(str.replace(reg,'$1*')); //这个意思就是保留找到的第一位 也就是1,然后将后面的进行换成*号
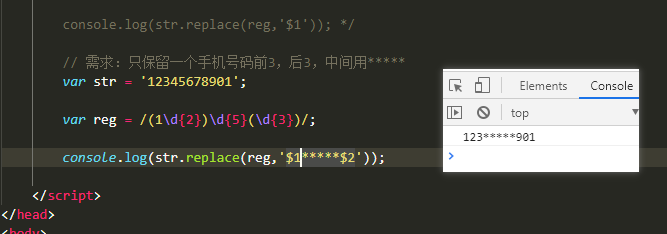
2.将手机号码的中间的替换成****号。
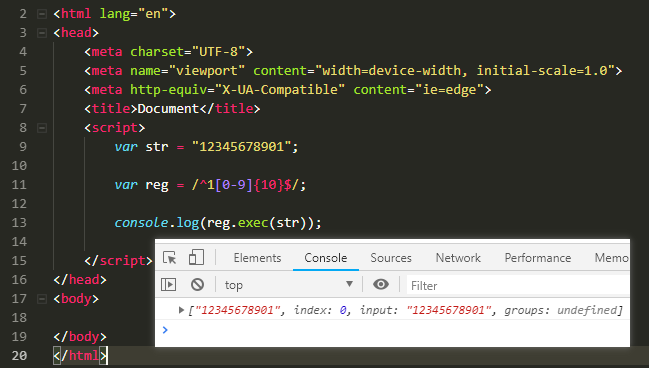
需求:只保留一个手机的前3,后3,中间用*****代替
var str ='12345678901';
var reg =/(1\d{2})\d{5}(\d{3})/;
这个表达式意思就是:
一般手机号码第一位肯定是1
然后找到1后面数字两位,单独提取出来
然后在找到后面的5位,这部分我不需要提取的
最后找到最后面3位
console.log(str.replace(reg,'$1******$2')); // 找到以后将str中的字符串进行替换,按照reg表达式规则,其中$1就是第一个子表达式内容,$2是最后的子表达式内容,中间的5位替换成*****
3.解决结巴程序:
案例1:
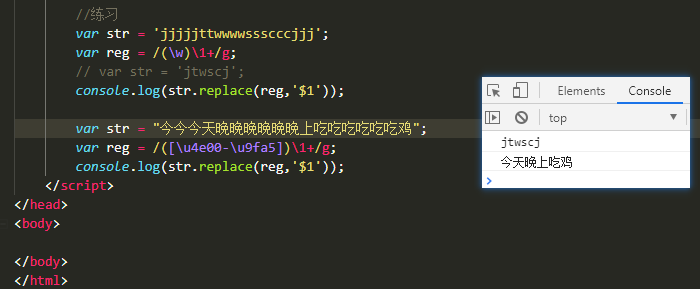
// 案例一:
var str = 'jjjjttwwwwssscccjjj';
var reg =/(\w)\1+/g;
// 这个正则的表达式的意思就是找到(\w)第一个字母,然后\1就是引用第一个子表达式的内容,然后+意思就是尽量多的去查找这个内容,g意思就是进行全局查找
console.log(str.replace(reg,'$1')); //找到以后str利用replace替换成reg要求的内容,$1就是只保留第一个,其他都不要案例2:
// 案例二:
var str = '今今今天晚晚晚晚晚晚上吃吃吃吃吃吃鸡';
var reg =/([\u4e00-\u9fa5])\1+/g;
// 这个正则的表达式的意思就是找到[\u4e00-\u9fa5]第一个中文,然后\1就是引用第一个子表达式的内容,然后+意思就是尽量多的去查找这个内容,g意思就是进行全局查找
console.log(str.replace(reg,'$1')); //找到以后str利用replace替换成reg要求的内容,$1就是只保留第一个,其他都不要

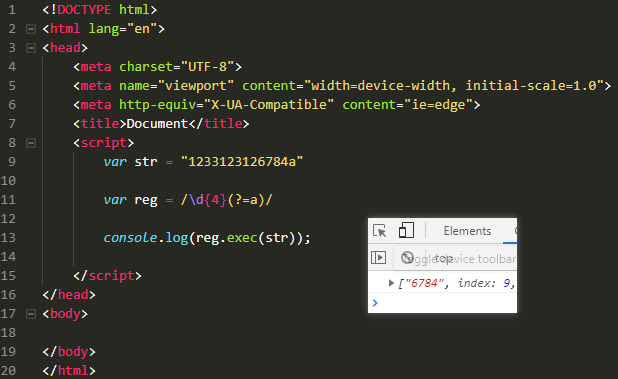
六、正向预查
代码:
var str = '1233123126784a';
var reg =/\d{4}(?=a)/;
console.log(reg.exec(str));

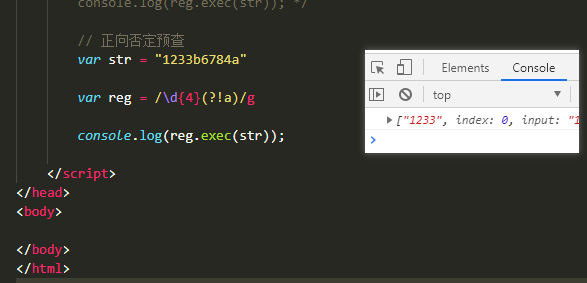
七、负向预查
var str ='12336784a';
var reg =/\d{4}(?!a)/g; //这个表达式意思是查找前面带四位
console.log(reg.exec(str));

预查案例:
var str='hello,when i am working,do not coming';
//需求:字符串里面的ing结尾的词根部分找出
//预查
//正向预查,正预测,前瞻,先行断言
//var reg=/\b\w+(?=ing\b)/g;
//varz=str.match(reg);
//需求:把不是ing结尾的单词找出来
//负向预查,负预测,前瞻,先行否定
var reg=/\b\w+(?!ing)\w{3}\b/g; 这个表达式意思就是查找\b代表单词间隔,查找单词,然后不要带ing的,并且大于三位长度的单词,进行全部查找
console.log(z);八、js中正则对象
正则对象两种定义方式:js中正则表达式两边不用加引号
var pattern = /[a-z]/;//将正则表达式直接当做对象使用。
var pattern = new RegExp(/[a-z]/);//实例化RegExp对象test方法检测目标字符串和正则表达式是否匹配,如果匹配返回true,不匹配返回false。
正则表达式中,一般不需要加全局修饰符g。
var str = 'php1js22';
var pattern = /^[a-z]/;//以小写字母开头
var res = pattern.test(str);//匹配字符串是否以小写字母开头
console.log(res);//true
只匹配一次,匹配到结果就返回一个数组类型的结果,匹配不到就返回null。
正则表达式中,一般不需要加全局修饰符g。
即使正则表达式中,使用了全局匹配修饰符g,也只匹配一次。
var str = 'php1js22';
var pattern = /[a-z]/;//匹配小写字母字符串
//var pattern = /[a-z]/g;//全局匹配小写字母字符串
var res1 = pattern.exec(str);
console.log(res1);//["p"] 只匹配一次,返回数组
lastIndex是一个整数,。没有更多匹配重置lastIndex为0.
test 方法和exec方法默认都只匹配一次。匹配后lastIndex 被自动重置为0.
特殊情况:如果正则表达式使用了全局匹配修饰符g,则lastIndex不会被重置为0.
var str = 'php1js22';
//var pattern = /[a-z]/;//匹配小写字母字符串
var pattern = /[a-z]/g;//全局匹配小写字母字符串
var res1 = pattern.exec(str);
console.log(res1);//["p"] 只匹配一次,返回数组
console.log(pattern.lastIndex);//1 下一次匹配开始的位置
var res2 = pattern.exec(str);
console.log(res2);//["h"] //从位置1开始匹配九、 String 对象的正则方法
str.match(reg) 用于在字符串str中查找满足正则规则的字符串,返回数组
str.search(reg) 用于查找正则匹配到的字符串的位置
str.split() 用于使用正则来分割字符串
str.replace(reg,rep) 在str字符串中将reg正则匹配到内容替换为rep指定的字符串。
常用正则表达式:
- Email地址:^\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$
- 域名:[a-zA-Z0-9][-a-zA-Z0-9]{0,62}(/.[a-zA-Z0-9][-a-zA-Z0-9]{0,62})+/.?
- InternetURL:[a-zA-z]+://[^\s]* 或 ^http://([\w-]+\.)+[\w-]+(/[\w-./?%&=]*)?$
- 手机号码:^(13[0-9]|14[5|7]|15[0|1|2|3|5|6|7|8|9]|18[0|1|2|3|5|6|7|8|9])\d{8}$
- 电话号码(“XXX-XXXXXXX”、”XXXX-XXXXXXXX”、”XXX-XXXXXXX”、”XXX-XXXXXXXX”、”XXXXXXX”和”XXXXXXXX):^(\(\d{3,4}-)|\d{3.4}-)?\d{7,8}$
- 国内电话号码(0511-4405222、021-87888822):\d{3}-\d{8}|\d{4}-\d{7}
- 电话号码正则表达式(支持手机号码,3-4位区号,7-8位直播号码,1-4位分机号): ((\d{11})|^((\d{7,8})|(\d{4}|\d{3})-(\d{7,8})|(\d{4}|\d{3})-(\d{7,8})-(\d{4}|\d{3}|\d{2}|\d{1})|(\d{7,8})-(\d{4}|\d{3}|\d{2}|\d{1}))$)
- 身份证号(15位、18位数字),最后一位是校验位,可能为数字或字符X:(^\d{15}$)|(^\d{18}$)|(^\d{17}(\d|X|x)$)
- 帐号是否合法(字母开头,允许5-16字节,允许字母数字下划线):^[a-zA-Z][a-zA-Z0-9_]{4,15}$
- 密码(以字母开头,长度在6~18之间,只能包含字母、数字和下划线):^[a-zA-Z]\w{5,17}$
- 强密码(必须包含大小写字母和数字的组合,不能使用特殊字符,长度在 8-10 之间):^(?=.*\d)(?=.*[a-z])(?=.*[A-Z])[a-zA-Z0-9]{8,10}$
- 强密码(必须包含大小写字母和数字的组合,可以使用特殊字符,长度在8-10之间):^(?=.*\d)(?=.*[a-z])(?=.*[A-Z]).{8,10}$
- 日期格式:^\d{4}-\d{1,2}-\d{1,2}
- 一年的12个月(01~09和1~12):^(0?[1-9]|1[0-2])$
- 一个月的31天(01~09和1~31):^((0?[1-9])|((1|2)[0-9])|30|31)$
- 钱的输入格式:
- 有四种钱的表示形式我们可以接受:”10000.00″ 和 “10,000.00”, 和没有 “分” 的 “10000” 和 “10,000”:^[1-9][0-9]*$
- 这表示任意一个不以0开头的数字,但是,这也意味着一个字符”0″不通过,所以我们采用下面的形式:^(0|[1-9][0-9]*)$
- 一个0或者一个不以0开头的数字.我们还可以允许开头有一个负号:^(0|-?[1-9][0-9]*)$
- 这表示一个0或者一个可能为负的开头不为0的数字.让用户以0开头好了.把负号的也去掉,因为钱总不能是负的吧。下面我们要加的是说明可能的小数部分:^[0-9]+(.[0-9]+)?$
- 必须说明的是,小数点后面至少应该有1位数,所以”10.”是不通过的,但是 “10” 和 “10.2” 是通过的:^[0-9]+(.[0-9]{2})?$
- 这样我们规定小数点后面必须有两位,如果你认为太苛刻了,可以这样:^[0-9]+(.[0-9]{1,2})?$
- 这样就允许用户只写一位小数.下面我们该考虑数字中的逗号了,我们可以这样:^[0-9]{1,3}(,[0-9]{3})*(.[0-9]{1,2})?$
- 1到3个数字,后面跟着任意个 逗号+3个数字,逗号成为可选,而不是必须:^([0-9]+|[0-9]{1,3}(,[0-9]{3})*)(.[0-9]{1,2})?$
- 备注:这就是最终结果了,别忘了”+”可以用”*”替代如果你觉得空字符串也可以接受的话(奇怪,为什么?)最后,别忘了在用函数时去掉去掉那个反斜杠,一般的错误都在这里
- xml文件:^([a-zA-Z]+-?)+[a-zA-Z0-9]+\\.[x|X][m|M][l|L]$
- 中文字符的正则表达式:[\u4e00-\u9fa5]
- 双字节字符:[^\x00-\xff] (包括汉字在内,可以用来计算字符串的长度(一个双字节字符长度计2,ASCII字符计1))
- 空白行的正则表达式:\n\s*\r (可以用来删除空白行)
- HTML标记的正则表达式:<(\S*?)[^>]*>.*?|<.*? /> ( 首尾空白字符的正则表达式:^\s*|\s*$或(^\s*)|(\s*$) (可以用来删除行首行尾的空白字符(包括空格、制表符、换页符等等),非常有用的表达式)
- 腾讯QQ号:[1-9][0-9]{4,} (腾讯QQ号从10000开始)
- 中国邮政编码:[1-9]\d{5}(?!\d) (中国邮政编码为6位数字)
- IP地址:((?:(?:25[0-5]|2[0-4]\\d|[01]?\\d?\\d)\\.){3}(?:25[0-5]|2[0-4]\\d|[01]?\\d?\\d))
索引:javascript\day07\20190604与javascript\day08\20190606



